CLIENT WEBSITE RE-DESIGN:
CLIENT DESIGN PROJECT | FALL 2019
TEAM: PROJECT MANAGER, ACCESSIBILITY MANAGER, CLIENT COMMUNICATION, STYLING, coders
ROLE: FRONT END DEVELOPMENT and client communication
OVERVIEW:
In this group project, we re-designed a client’s personal website – making it more usable, accessible, and inviting.
GOALS:
Analyze a client website and notice the areas that need improvement.
Work together as a group to outline requirements and develop a strategy for accomplishing a complicated task.
Utilize front end development, communication, and collaboration skills to ensure client satisfaction and the success of our project.
REQUIREMENTS:
Include all of the client’s website information, satisfy all of the client’s requirements, provide design consistency and a positive user experience on the website, and ensure accessibility and responsiveness of the client’s site.
DESIGN PROCESS:
Understand → Analyze and Research → Sketch → Wireframe → Create
UNDERSTAND:
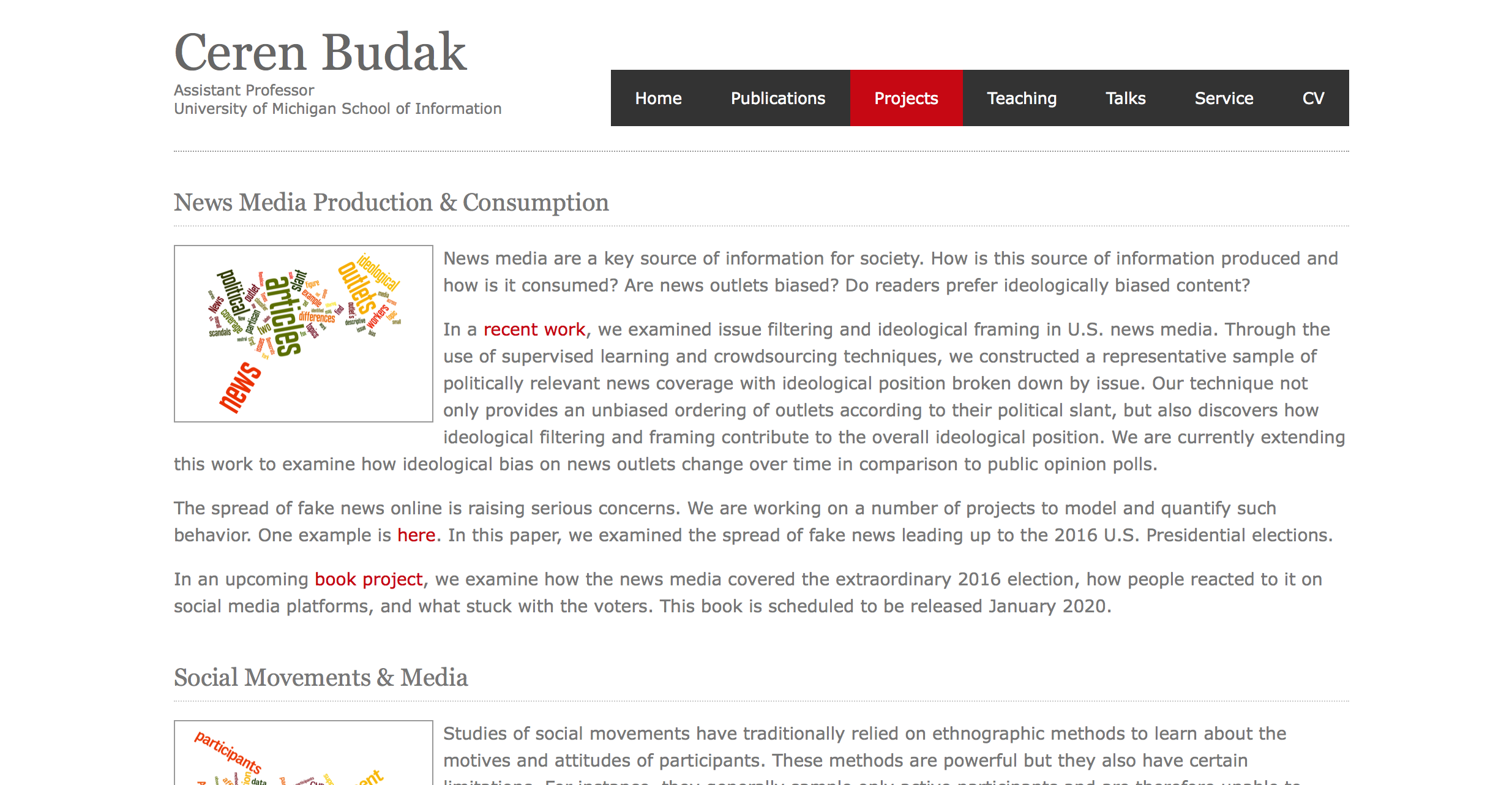
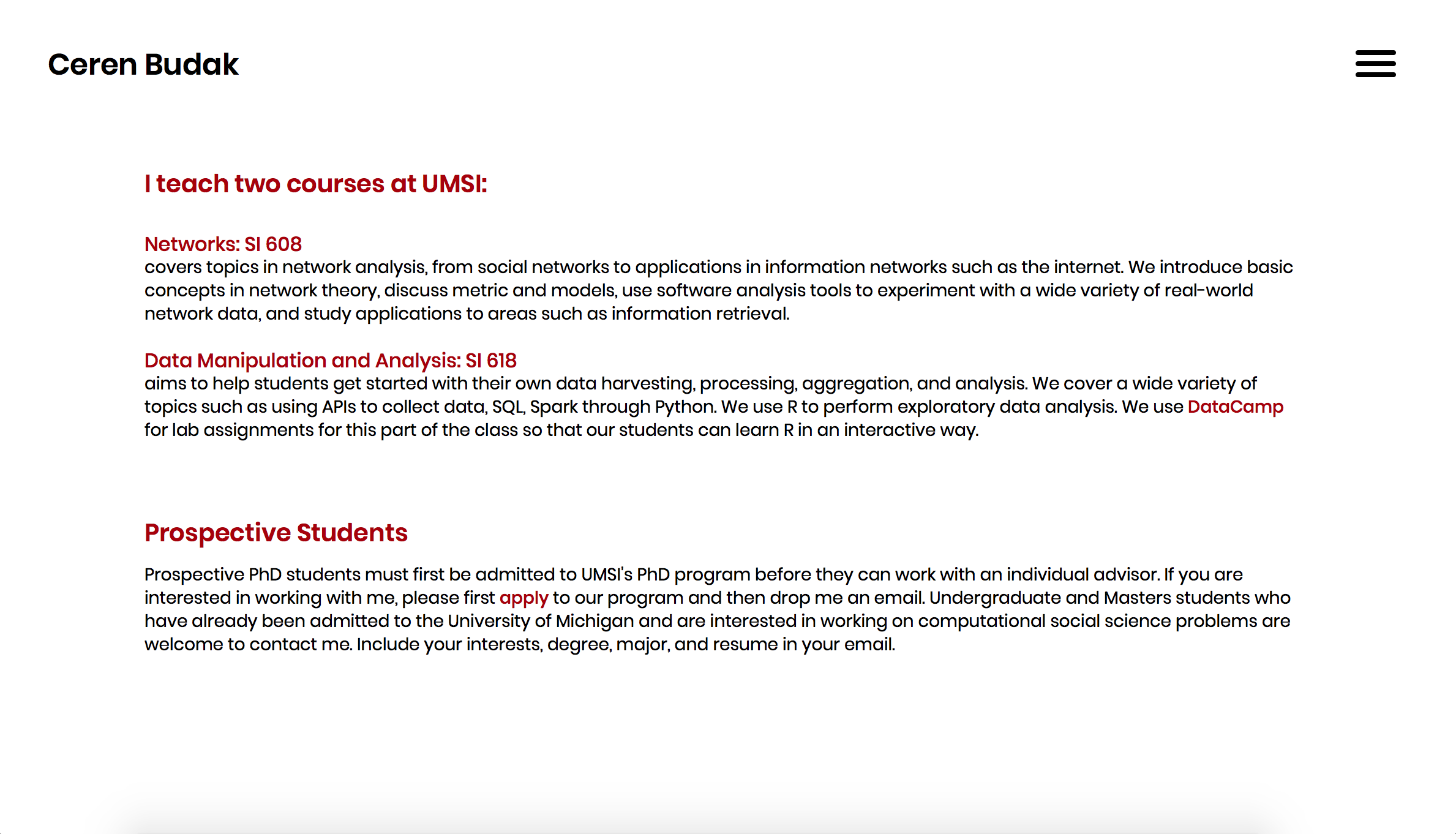
Understanding all of the requirements of the project was crucial to the execution of this assignment. As a group, we needed to work together to use all of the same content when creating a new client website that was more accessible and understandable. Additionally, we needed to study and understand the client’s current website. We needed to understand the information she had present, why she wanted the information she did, and to ensure we understood all of her requirements. Below are some photos of her initial website!
ANALYZE & RESEARCH:
After understanding the task, we set out to analyze the client’s old site, and researching other, similar sites. After analyzing the old website, we realized it was not accessible, certain pages were unclear, and there was not consistency of the layout. Analyzing the client website gave us direction when considering what we wanted our new site to look like. Similarly, we analyzed other sites with similar content. By researching similar sites, we were able to see how they accomplished a similar task, and provide us with the motivation to carry out this project.
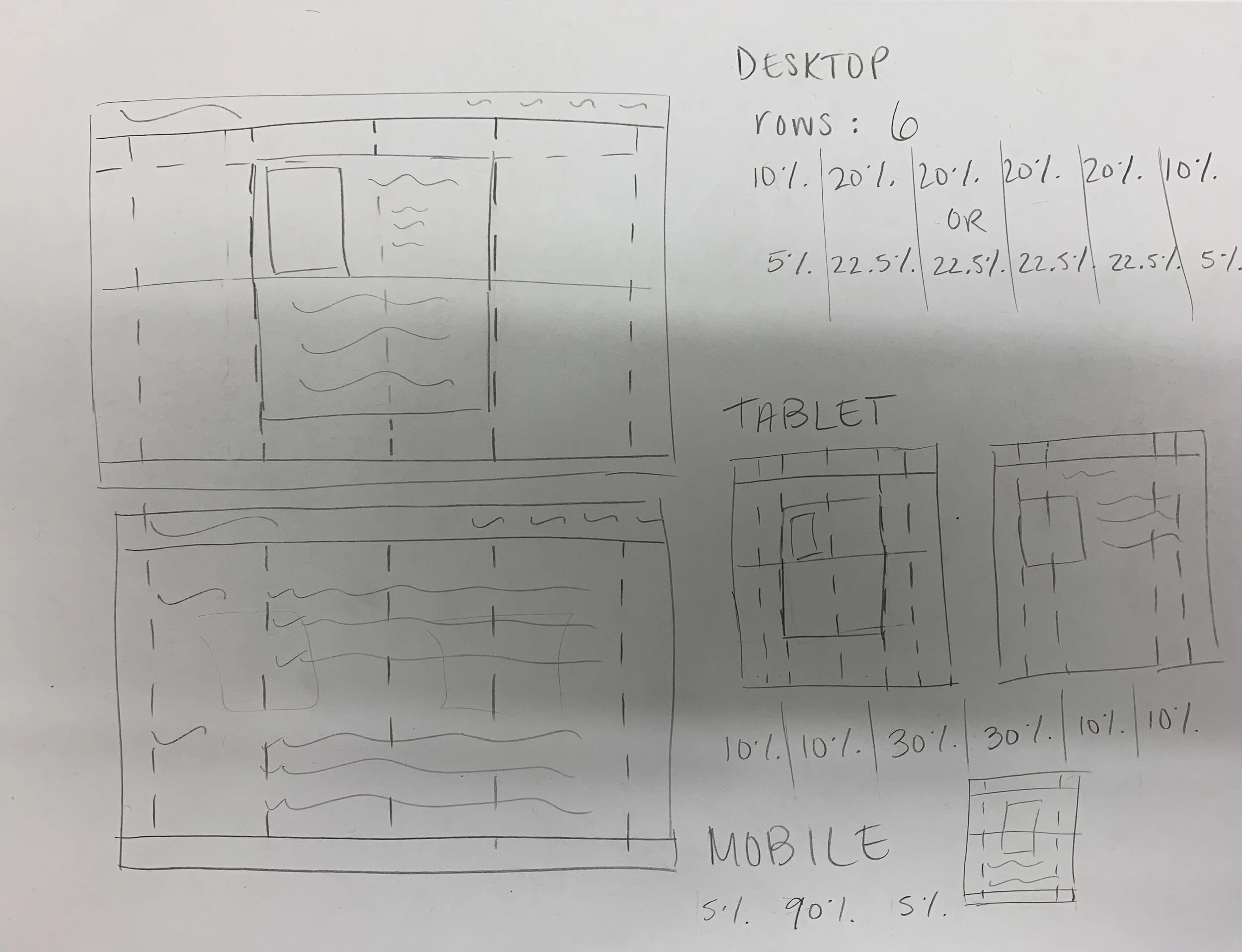
SKETCH:
Next, we sketched potential ideas and layouts.
This step forced us to think about the technical side of the project, and make sure that we would be able to accomplish our design decisions.
WIREFRAMING:
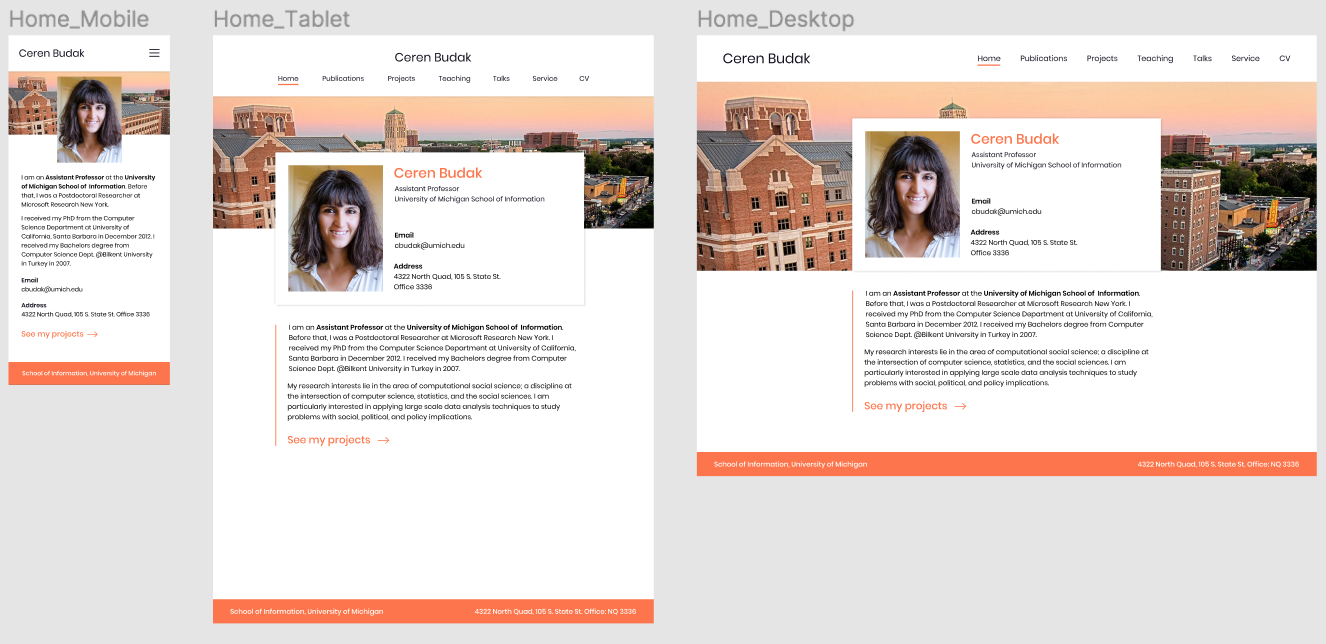
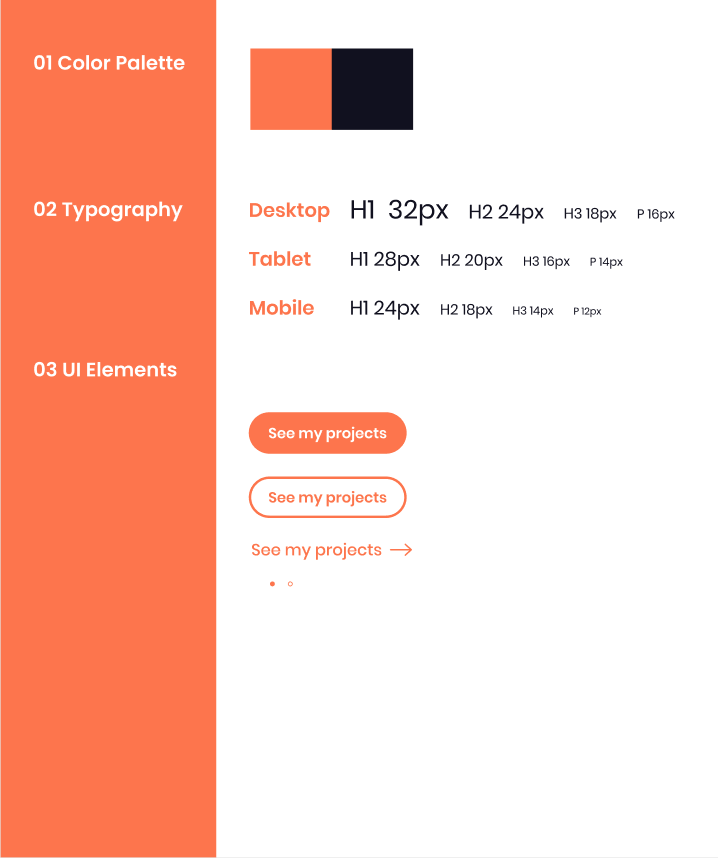
Next, we divided and conquered and each completed mock up of our new site using Figma. This experience was very beneficial, for we were all able to provide feedback one each other’s designs to ensure consistency. To ensure we were designing a responsive, consistent site, we created a style guide, as well as designing for mobile, table, and desktop!
CREATE:
After creating solid, consistent mock-ups, we then set out to create our final website! Because we had created such detailed wireframes, this task was very straightforward.
First, we created a single style page using CSS; this style sheet placed all of our fonts, colors, photos, and general set up in one centralized location. We each downloaded the style sheet, opened up our own code editors, and set out to create our designated pages.
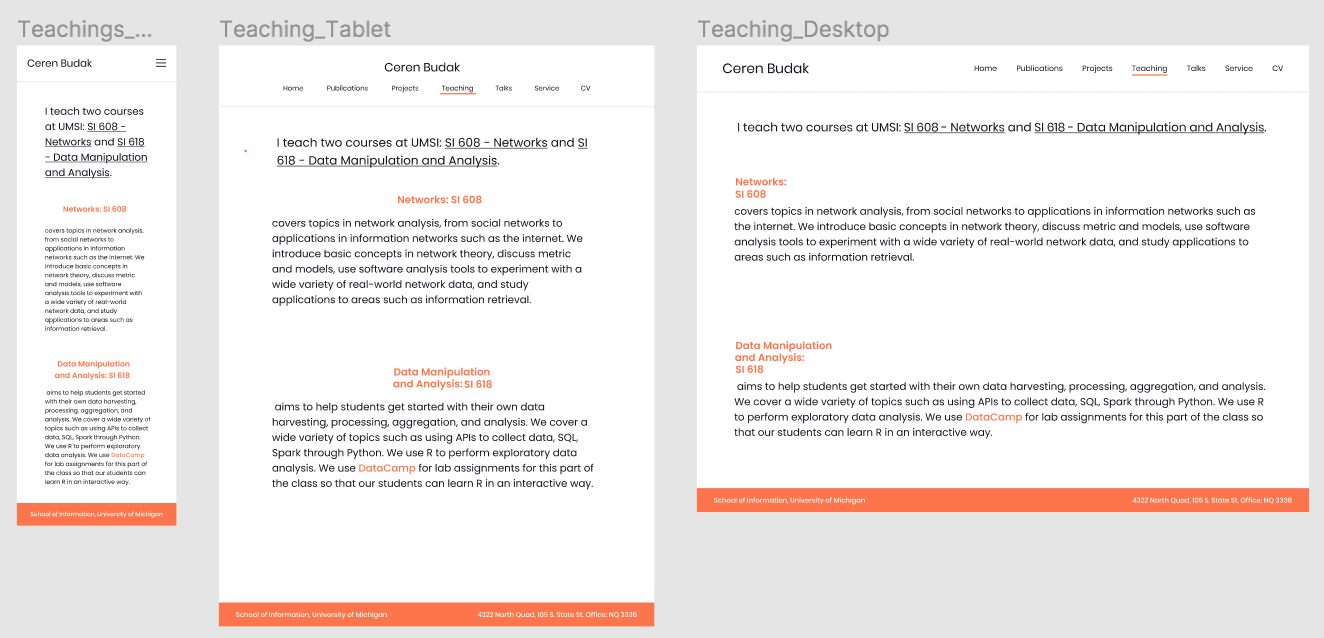
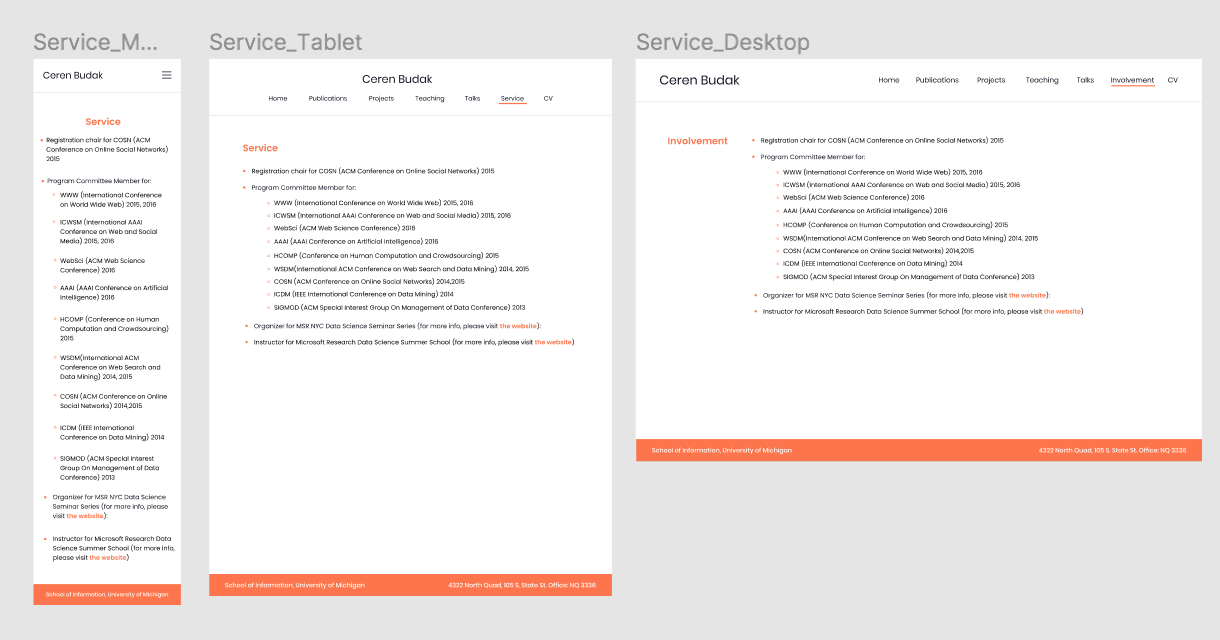
I was in charge of creating two pages: Teachings and Involvements. Using our previously decided upon colors and fonts, I constructed the pages to look like the wireframes, added my changes to the stylesheet, and sent them to my group members. I created fully-responsive pages that adjust to mobile, tablet, and desktop views!
EDITS:
After creating all of our pages, we ran our site through an accessibility tester. We realized that the orange color we had selected on Figma showed poor contrast when paired with white and black text. Therefore, we decided to change our central color to a darker color that was closer to the client’s original site. This color showed a better contrast, and was favored more by the client. We made the rest of the changes to increase our accessibility (using validators such as Axe and Wave), and then sent it off to our client!
REFLECTION:
This project taught me a lot about working collaboratively on a front-end development project. I learned to divide workload among team members based on the interests, strengths, and skillsets. Additionally, I learned how to communicate with a client, learning how to understand and implement changes they wanted on their site. Finally, my team members and I practiced holding each other and ourselves accountable during a long, involved project.
I am extremely satisfied with and proud of the final project!