GATORADE NORTH: CONTEST MOBILE DESIGN
MOTIVE INTERNSHIP | SUMMER 2020
OVERVIEW:
Interface: Mobile
Duration: 2 weeks
Tools: Adobe XD, Illustrator, Photoshop, Invision
In order to promote a contest during the summer of 2020, Gatorade asked Motive to create a mobile and desktop site that featured specific athletes, copy, colors and prizes. I was involved in the process through every step of the process, from creating initial mobile designs, to pitching my ideas to project managers, and eventually in transferring the final mobile design to a desktop site. I learned so much through out this project about mobile design, incorporating brand guidelines, and working in a fast paced environment.
GOAL:
Create an inspiring, digestible mobile and desktop site that embodies the Gatorade brand in order to promote a summer promotional contest.
DESIGN PROCESS:
Understand → Research → Wireframe → Design → Feedback → Refine → Continuation Designs
THE PROBLEM:
Motive was launching a promotional contest for Gatorade. This was going to occur on mobile, and require users to take in lots of information. Additionally, this contest included lots of details, that were crucial to the users’ participation in the contest. Given this, I arrived at my initial question of: How might we create an informative, engaging, motivating site that encourages users to participate in Gatorade’s contest?
Understand:
For this project, I needed to understand both Motive’s requirements and Gatorade’s requirements. Given that this was one of my first major projects through out my internship, I spent time talking with different members of the team to better understand the process, timeline, and norms for a project of this type. During this stage of the process, I was able to determine that the following elements were requirements that needed to be included in my final design:
“The Best Use the Best” heading
Image of Gatorade bottles, Gx Bottles, and flavor pods
CTAs that would prompt users to scan their bottles
Copy for: how to enter, grand prize, copyright, and FAQ
Header information, footer information, and required Gatorade logo
Research:
I began my research by understanding Gatorade’s brand. This involved looking at their website, social presence, and other promotional contests they have run. After researching the brand, I began looking into previous work that Motive had done with Gatorade. I researched the type of projects that Motive normally hands off, in order to understand how to best execute my first design. In addition to researching previous visual content, I also researched previous interactions on promotional contest for Gatorade. I wanted to research what the client’s preferences would be for navigation, animations, and elements that would eventually come into play during prototyping.
During this research, I also performed competitive analysis in order to understand other brands’ behaviors, strengths, and weaknesses, in order to have an informed direction for how to proceed. I performed direct, indirect, and analogous competitor analysis, and relayed those findings to the rest of the team. From this research, we were able to understand what made for a strong, engaging site and what we needed to incorporate in order to effectively capture the user and promote the product.
WIREFRAME:
After understanding and researching the requirements for the projects and Gatorade’s brand, I was ready to wireframe. For this project, wire framing really helped me to understand where the different elements would live. Because there were such specific requirements for the project, I was able to play around with placement and wireframe out a design that effectively incorporated the different page elements.
In this wireframe, I blocked out the different sections that would be included on my design, as well as incorporating a header, footer, CTA, and main text.
DESIGN:
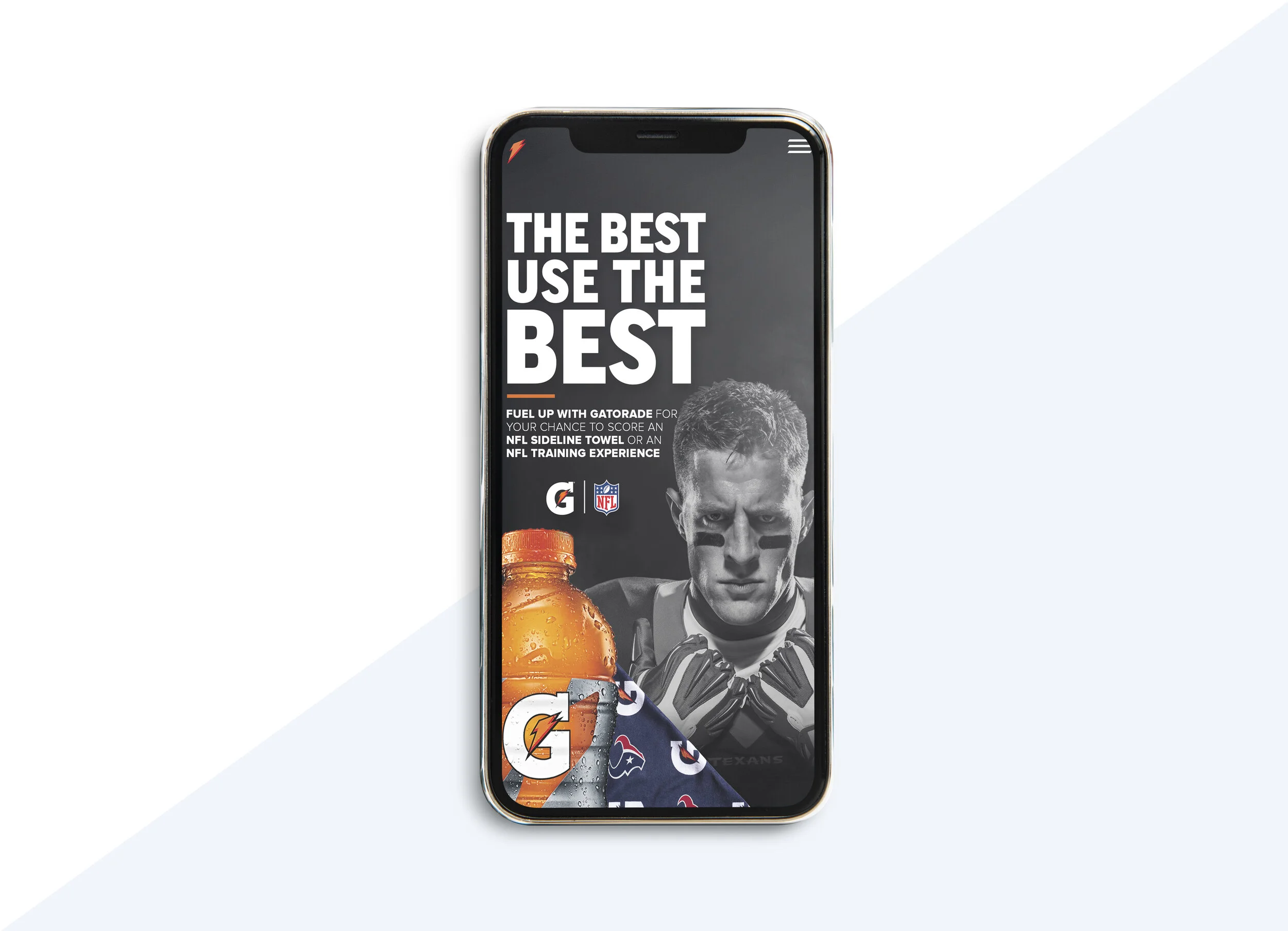
Next, I was reading to design. I now had a strong understanding of the requirements, timeline, and placement of the various page elements. I decided to create my first designs using Adobe XD. I built out the designs using images that were provided by Gatorade. Below are my first two drafts for this project which I then presented to the project team.
Feedback:
After creating my first two design, I presented them to the other designers, creative director, and my mentor.
I received a lot of positive feedback and also a lot of constructive criticism. I quickly realized how much work I had to do on this project, and that I still had more research and understanding to do. Because of the iterative nature of design, I was well prepared to continue refining and working hard on these designs. After receiving the feedback, I set up a meeting with another designer to shadow their process, learn from their experience, and receive advice on how to best proceed. The feedback stage was crucial to the success of my final project, and learning to effectively understand and incorporate this feedback was a major skill I learned as a result of my internship and this project.
refine:
After understanding the feedback from my first round of designs, I was motivated to refine my work and create a stronger design. Following advice from others on the team, I turned to Photoshop to create my next round of designs. This transition was vital, and my next design was much more engaging, realistic, and professional. Below is the final design that I presented to the project team.
Ultimately, one of my designs was chosen to present to the client! Although my design was not chosen in the final round, I was extremely proud to have a design that was strong enough to present to the Gatorade team. Additionally, I was so proud of this outcome because of where the project began. Receiving and incorporate project feedback, learning from those on my team, and practicing iterative design allowed me to take my project to the next level and create a design that I was extremely proud of.
continuation designs:
After the final design was chosen, I was asked to create pages for the promotional contest that matched the style of the final design. Below are a few of the pages I created, including registration, registration error, confirmation, and entry confirmation! This section of the project allowed me to practice understanding a design, test it out in different use cases, and learn to translate it to fit different scenarios. After creating the various pages, we handed the designs off to the developing team to create the final live site. Before launching the site, I participated in Quality Assurance Testing to look over all of the pages and make sure that it matched the original concept we created.
REFLECTION & NEXT STEPS:
My three main takeaways from this project were:
the value of understanding and incorporating feedback
the value of iterative design
Effective team work and collaboration
The difference between my first and last rounds of design is immense. Not only can I tell how much I learned in this project, but the difference is visible. My final design is professional, realistic, and was even presented to Gatorade. This transformation wouldn’t have been possible without feedback! I received such strong and effectively communicated feedback from my first round of design, that I was able to understand and incorporate it in a way that took my designs to the next level.
Second, this project went through an immense amount of rounds of design. I learned to stay organized through all the rounds, communicate my thoughts, present my designs, and continuously update my work. I learned that because design is so iterative in nature, we have to be prepared to constantly learn and update our work. Finally, participating in Quality Assurance Testing allowed me to see final step in the iterative process that involves checking the work a final time and making any necessary changes.
Third, this project involved working with team members in all different roles. Through out this project, I worked with Project Managers, Software Engineers, and Researchers. Learning to communicate and work effectively with different roles among a team has allowed me to grow as a strong communicator, effective designer, and valuable team member.
This project taught me so much about myself, the design process, and how to best communicate and incorporate feedback.